皆様こんにちはDiGです。
ここのところ、Illustratorスクリプト(イラレスクリプト) に関して投稿していますが、今日は作る側にフォーカスしてみたいと思います。
▼この記事はこんな方にお勧めです
- Illustratorスクリプトを作ってみたいという方
- 制作に適したツールをお探しの方
前提条件として、まずJavascriptの知識は必須
Illustratorスクリプトはプログラミング言語として、Javascript (ジャバスクリプト)を使用します。
他の類似スクリプト言語にも対応はしていますが、言語としての認知度や、サンプルファイルの探しやすさなどを考慮し、できればJavascriptで書くことをお勧めします。
制作に際しては、前提条件としてJavascriptをある程度理解し、書けることが必要です。
Javascript自体は、WEB制作に携わっている者ならば標準的に使える言語ですし、習得難易度自体も高くはありませんので、今から勉強しても十分に習得可能です。
短期間で習得を目指すならオンラインスクールもおすすめ短期間で体系的に習得するには、オンラインスクールも選択の一つ。
Javascriptをピンポイントで学べるスクールは結構少ないのですが、TECH CAMP(テックキャンプ)が一番人気です。
14日無条件返金保証かつ、オンラインで無料相談ができるのでお気軽に始められます。
– TECH CAMP(テックキャンプ)
▼書籍で学ぶなら、こちらがわかりやすいです。
ExtendScript Toolkitを入手しよう
Adobeから「ExtendScript Toolkit」が専用のエディタツールとして配布されています。
制作の際には、こちらを使用するのが一番簡単です。
ExtendScript Toolkitは単体の利用プランがないので、使用するにはAdobe Creative Cloud コンプリートプランを入手する必要があります。
▼ExtendScript Toolkitの入手方法
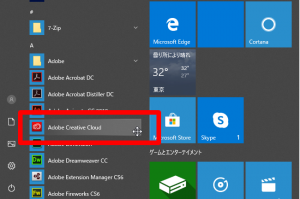
Adobe Creative cloudのコントロールパネルを開きます。

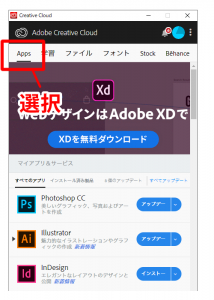
上部メニューから [Apps]を選択して、アプリケーション一覧を表示します。

おそらく、ここに表示されるアプリの中には「ExtendScript Toolkit」は表示されません。
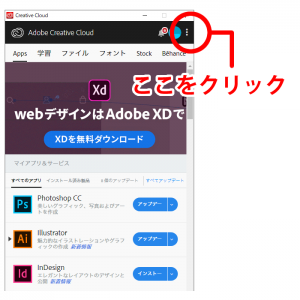
古いアプリを表示するように設定を変更する必要があります。
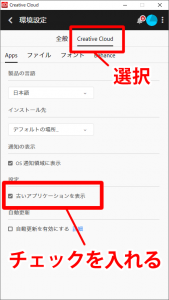
右上のメニュー(点3つ)をクリックし、表示されるリストの中から「環境設定」をクリックします。

上部タブで「Creative Cloud」を選択し、「古いアプリケーションを表示」にチェックを入れます。

チェックを入れたら、先ほどの「Apps」一覧画面に戻ります。
アプリケーションの中に「ExtendScript Toolkit」が表示されていますので、クリックしてインストールします。
ExtendScript Toolkitが見つからない場合Mac環境の場合、ExtendScript Toolkitが表示されない場合があります。
その場合の対処法についてはこちらの記事を参考にしてください。
ExtendScript Toolkitを使ってみる
インストールが完了したら、ExtendScript Toolkitを開き、上部メニュー「ファイル」から「新規Javascript」を選択します。
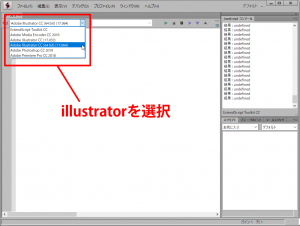
空のエディタが開いたら、左上の選択項目でどのAdobeアプリ向けのスクリプトなのかを選択します。

ここでは、「Adobe illustrator」のお持ちのバージョンを選択して下さい。
これで準備は完了です。
実際に制作する場合は、Illustratorで挙動を確かめつつ作業することになりますので、illustratorを起動しておきましょう。
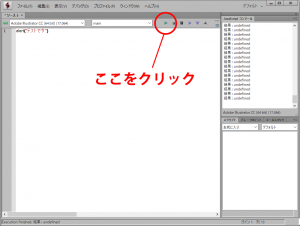
試しに1行目に
と書いて、Illustratorの方にアラートが表示されるかテストしてみましょう。
書いたら、緑三角の実行ボタンをクリックします。

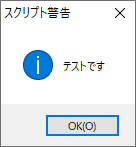
Illustratorにフォーカスが切り替わり、アラートが表示されました。

このように、ExtendScript Toolkitでスクリプトを書き、illustrator側で実行結果を確認、というのが基本的な流れになります。
自分の書いたプログラムでIllustratorを思った通りに制御できると、正直すごく気持ちがいいです笑
皆さんも頑張って色々といじってみて下さい。
なお、私が作成の際に参考にしたサイトや書籍は別記事でもまとめていますので、こちらをご覧いただくと作成がスムーズかと思います。
あと数少ないですが参考書籍もあります。私はこの書籍が一番役に立ちました。
ではでは。
お時間ありましたら、他の記事も読んでみて頂けると嬉しいです。