こんにちはDiGです。
以前↓こちらの記事で、Illustratorスクリプト作成のためにエディタツールとして、Extendscript toolkitの導入方法について解説いたしました。
ですが、Mac環境においては、古いアプリケーションを表示するようにしても、Extendscript toolkitが見つからないという場合があります。
macOSでは2019年末リリースのCatalina以降、32bitアプリケーション非対応となりました。
Extendscript toolkitはすでに開発が止まっており、32bitアプリケーションしか存在しないので、インストール可能リストには一切表示されません。
では、macOSの人はどうしたらいいの??
じゃあmacOSの人はどうしたらいいの?と思うところですが、Adobeでは代替の開発ツールとして、
を推奨しています。
Visual Studio Codeは、Microsoft社の人気エディターツールです。
このVisual Studio Codeに、上記プラグインを追加することによって、Extendscript toolkitとほぼ同様の挙動で使うことができるようになります。
まずはVisual Studio Codeをインストールしてください。
Visual Studio Codeはデフォルトでは英語になりますが、日本語に変換するプラグインが有るのでご安心ください。

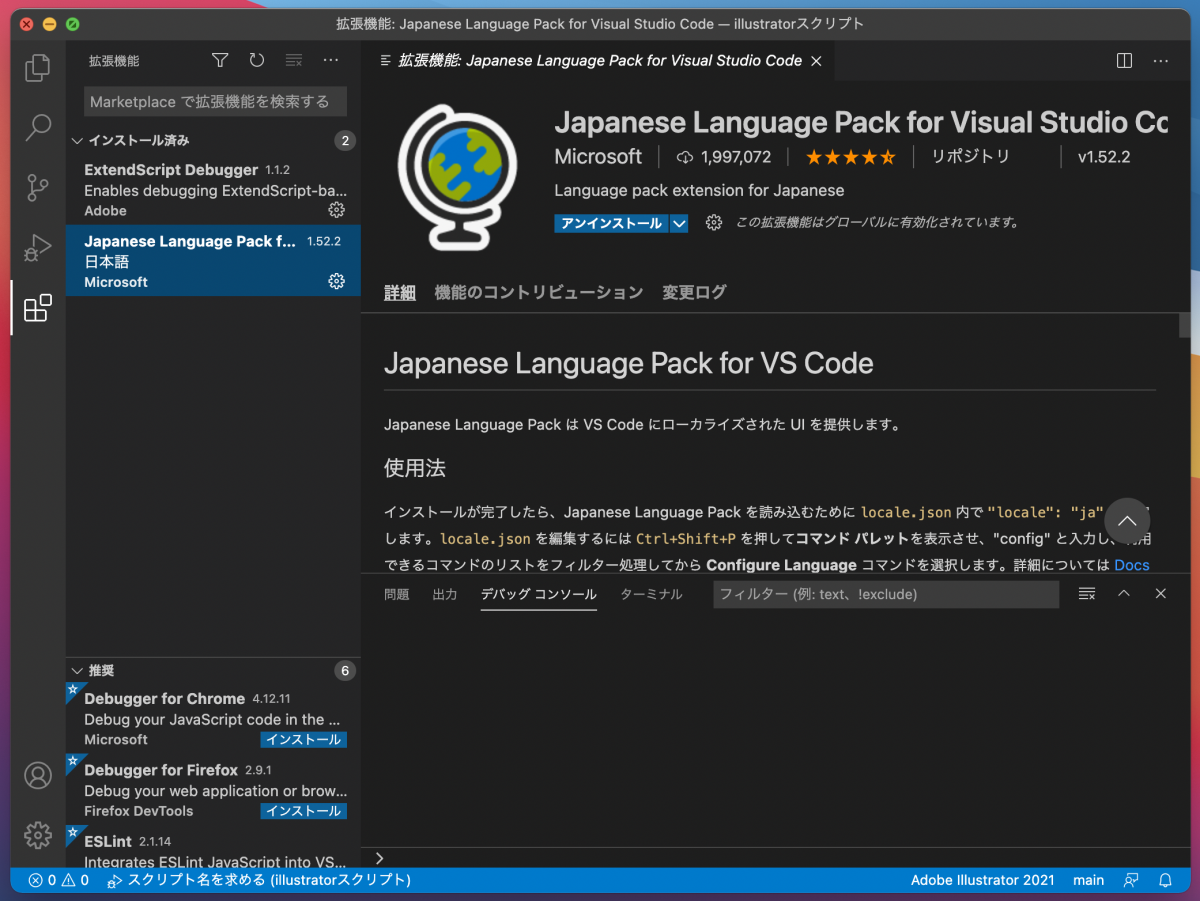
Visual Studio Code左メニュ一の一番下「拡張機能」(四角が4つあるアイコン)をクリックして、検索から「Japanese Language Pack for Visual Studio Code」を見つけてインストールしてください。
これで日本語化はOKです。
ExtendScript Debuggerの導入方法
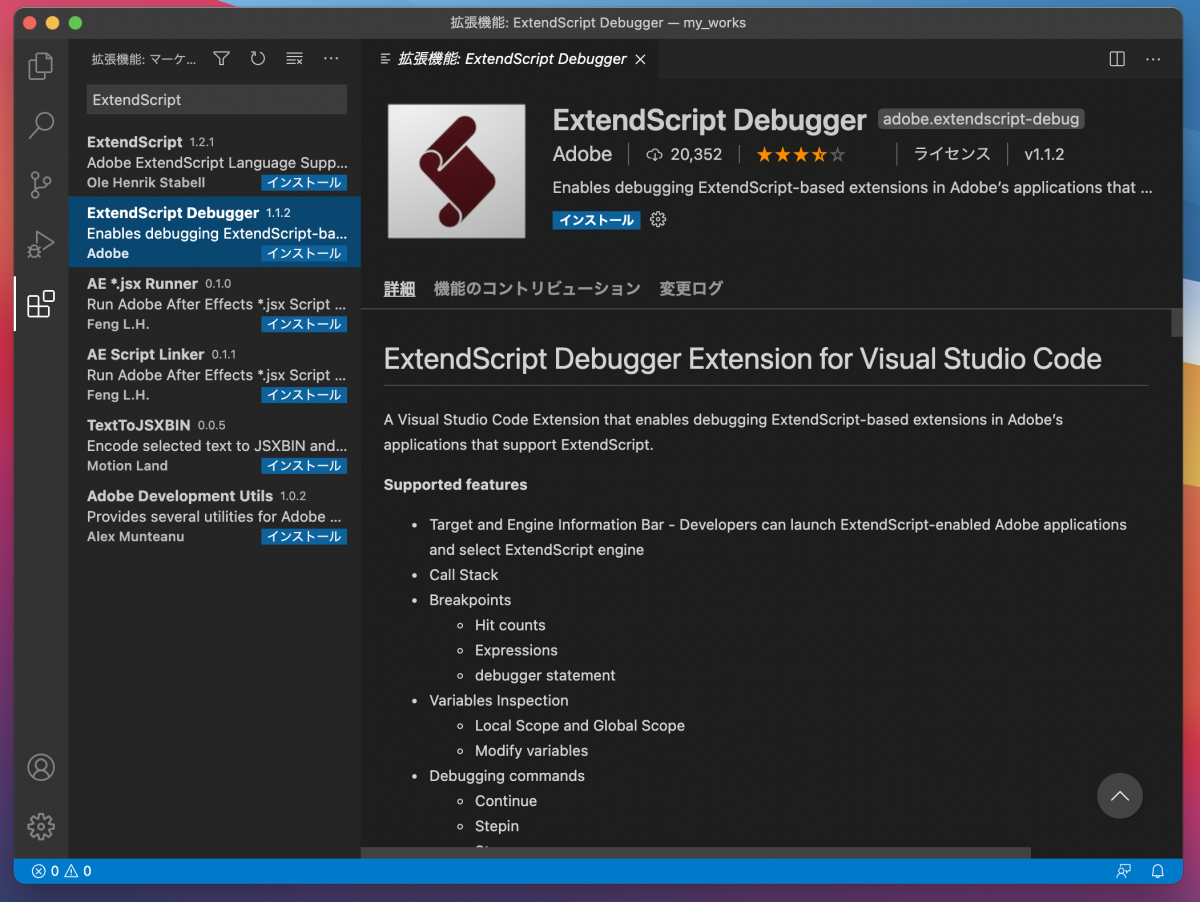
次に、ExtendScript Debuggerをインストールしていきます。

先ほどの日本語化プラグインと同様に、「拡張機能」から「ExtendScript Debugger」を探して、インストールしてください。
インストールが完了したら、次にVisual Studio CodeとAdobe illustratorの接続設定をします。

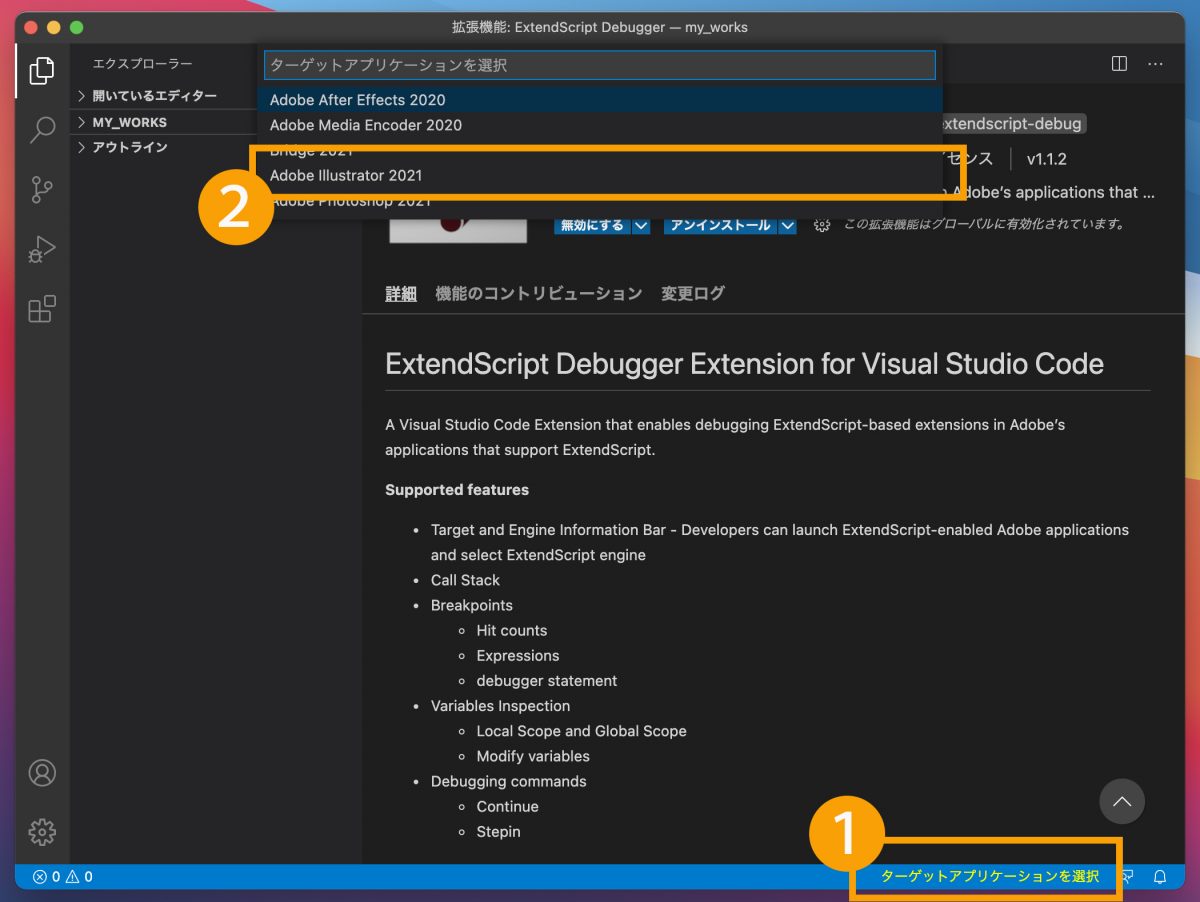
右下に「ターゲットアプリケーションを選択」というボタンが表示されているので、こちらをクリックします。
そうすると、上部に選択フォームが開くので、この中からお使いのIllustratorを選択してください。
Illustratorがまだ起動していない場合は、起動するかどうかを問われるので、「はい」を選択して起動してください。
接続に成功すると、「ターゲットアプリケーションを選択」の部分に、Illustratorという文字が表示されます。
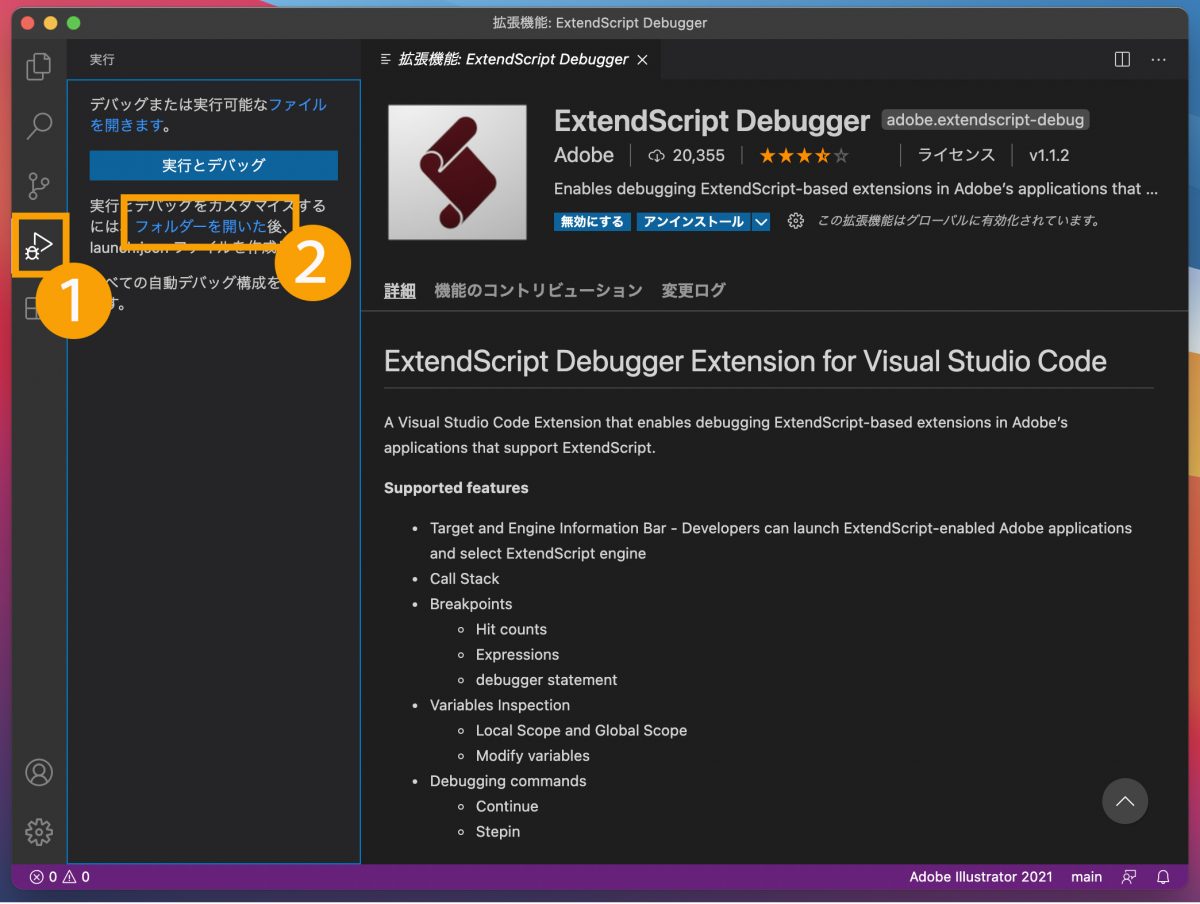
最後にデバッガーの動作設定をするためのデバッグ構成ファイルを追加します。

左メニューの拡張機能の一個上にある「実行」ボタンをクリックして、「フォルダを開く」リンクをクリックします。
(または、上部メニューの「ヘルプ」→「ようこそ」→「フォルダを開く」でも可能です)
ここでデバッグ構成ファイルの保存先を指定します。
後々のことを考えると、保存先としてスクリプト作成用フォルダを作成して、そこを指定するのが望ましいと思います。

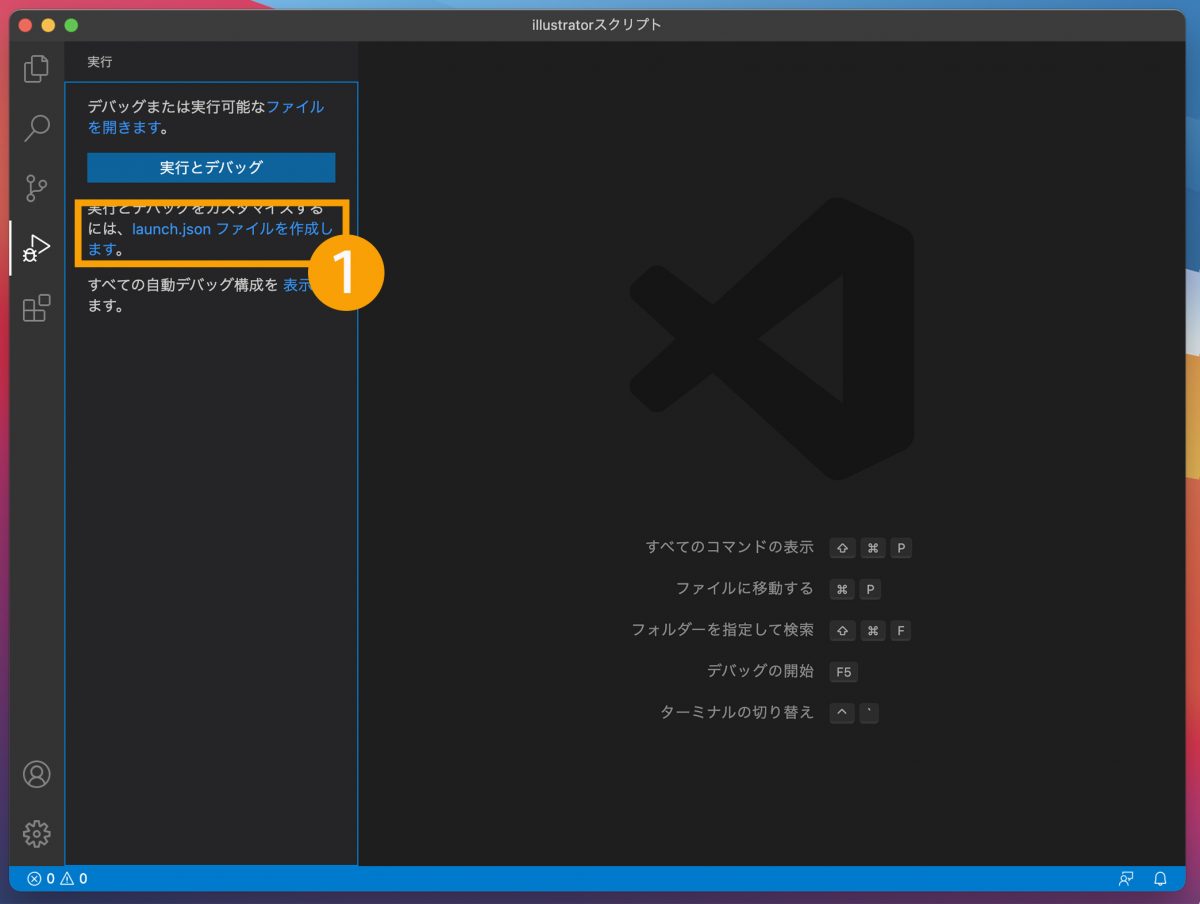
フォルダを開くと、「launch.jsonファイルを作成」というリンクが同じ場所に表示されるので、こちらをクリックします。

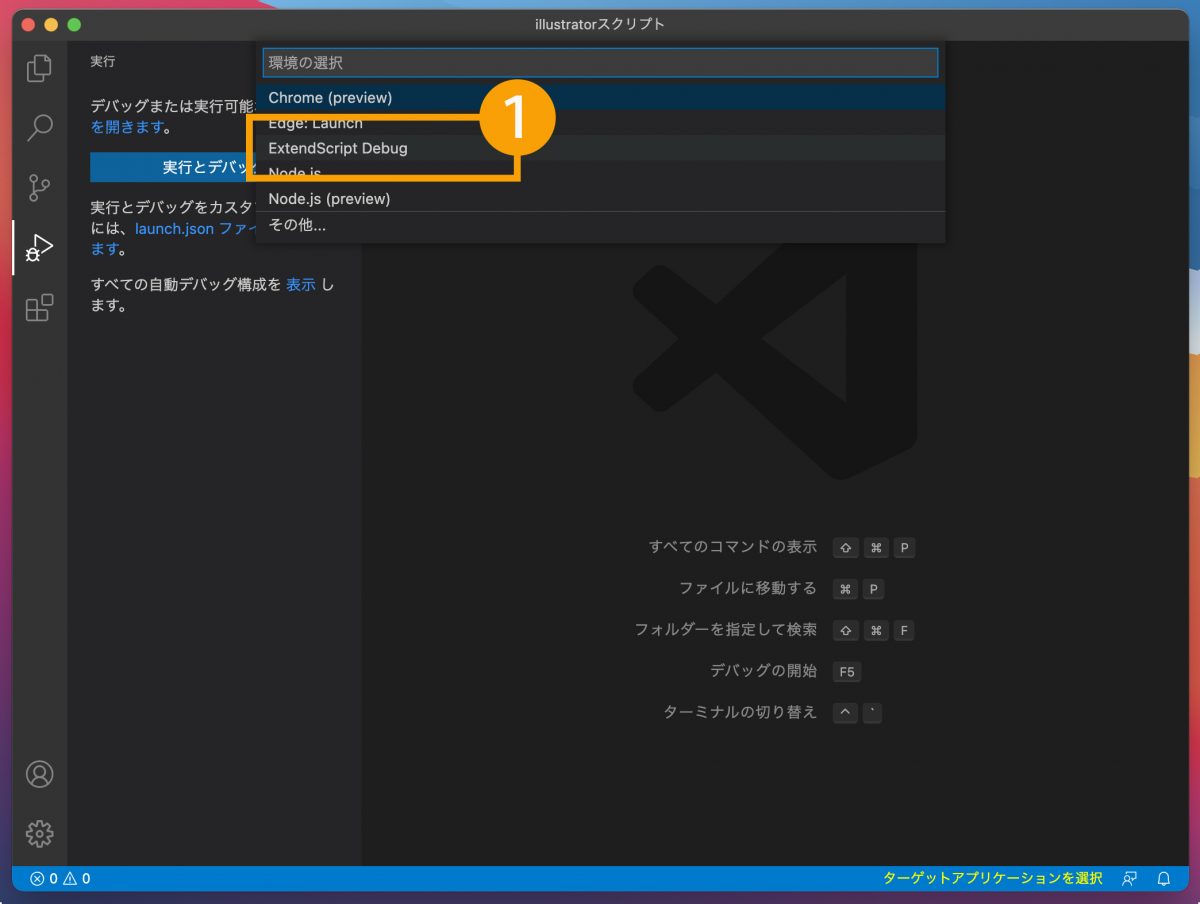
クリックすると、上部選択フォームが開くので、この中から「Extendscript Debug」を選択します。

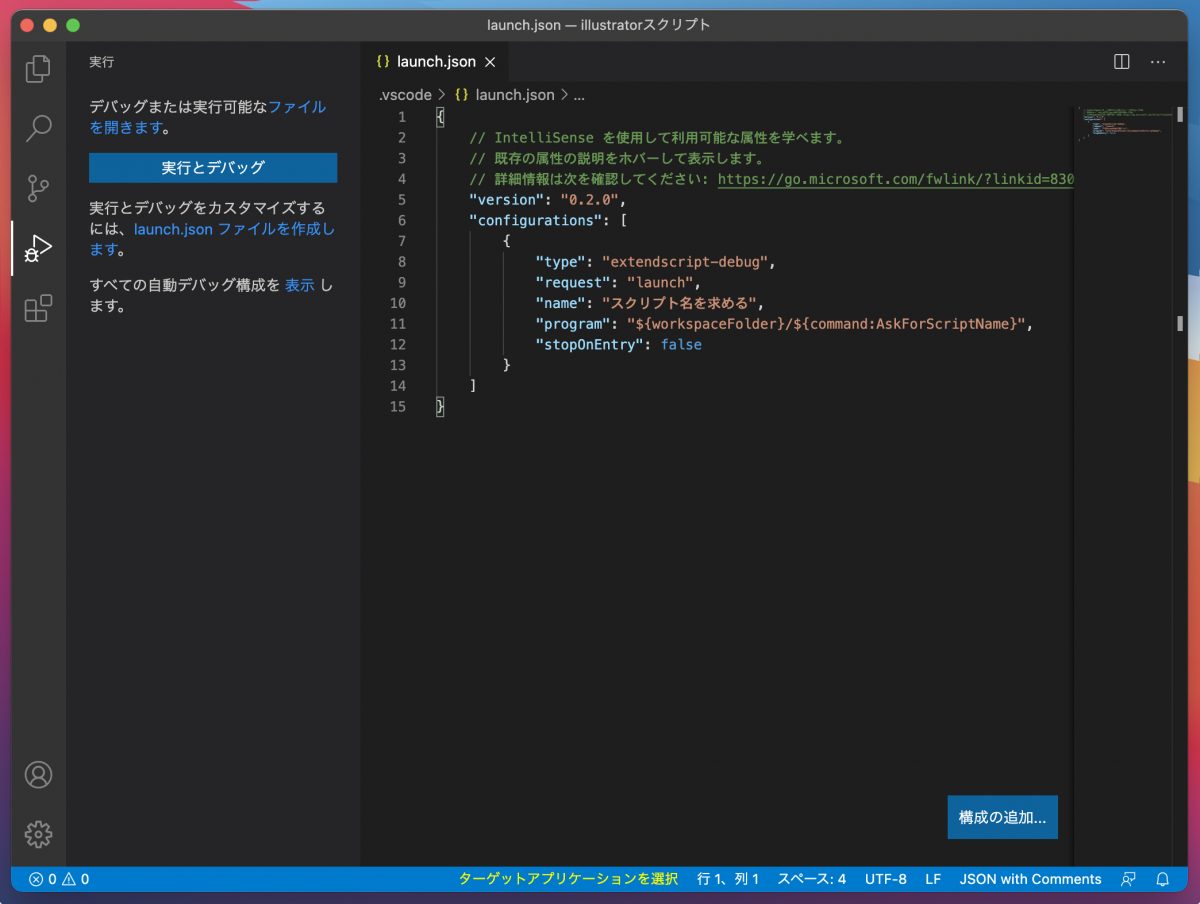
「Extendscript Debug」を選択すると、jsonファイルが自動生成されるので、これを先ほどのフォルダに保存したら完了です。
このファイルは指定した場所に隠しファイルとして保存されます。
Illustratorとの連携をテストしてみよう
では実際に使ってみたいと思います。

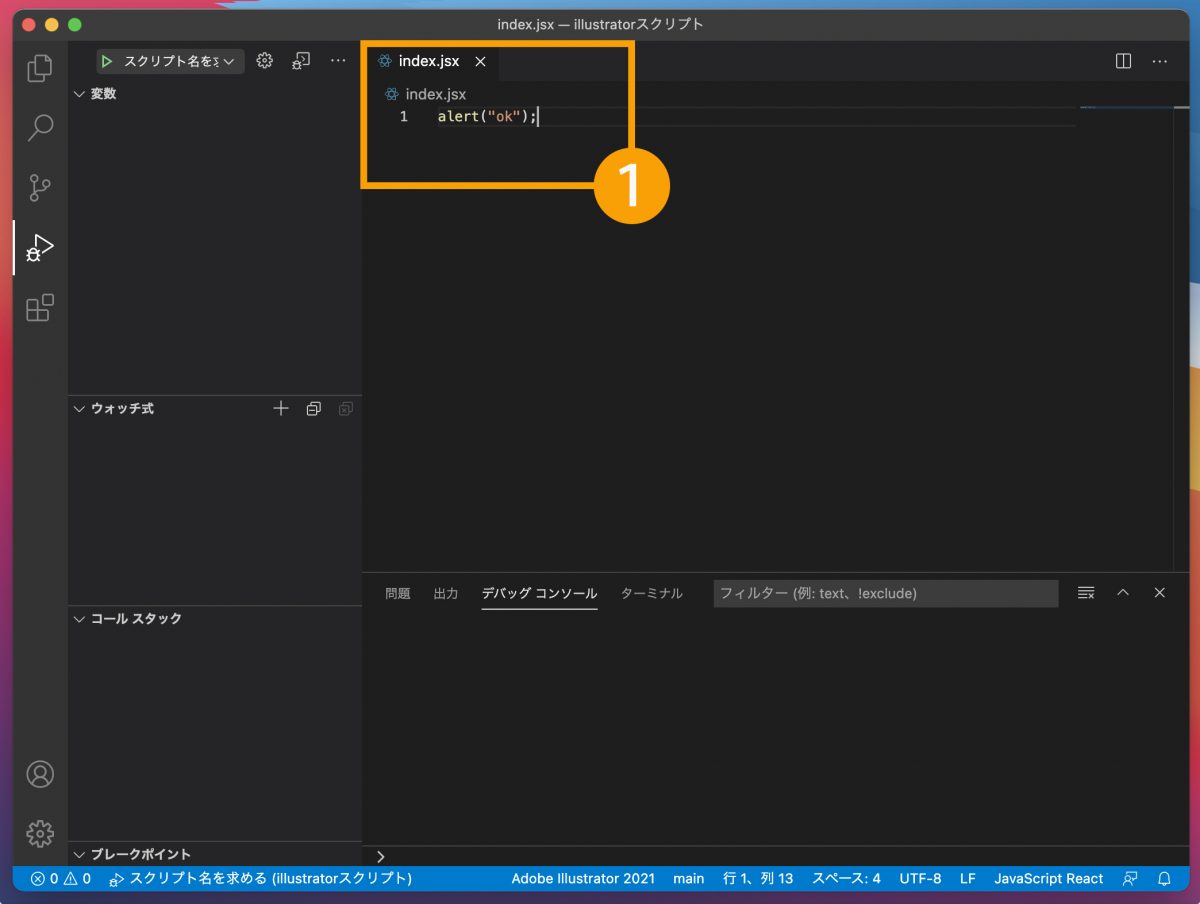
とりあえず、新規ファイルに
と書いてから、デフォルトのindex.jsxというファイル名で保存しておきます。
保存先は先ほど指定したフォルダがデフォルトになります。

保存したら「実行」メニューの左上に表示されている「スクリプト名を求める」の横の緑の三角ボタンをクリックします。
選択ダイアログが隣に開くので、先ほどの「index.jsx」を選択します。

選択するとスクリプトが実行され、illustrator上にダイアログで”OK”と表示されました。
ということで今回はExtendscript toolkitが見つからない場合の、Visual Studio Code + ExtendScript Debuggerの導入方法について解説してみました。
導入に若干手間がかかりますが、Illustratorとの連携が取れるので、今後のIllustratorスクリプト開発においてはこちらが主流となっていくと思います。
Extendscript toolkitが見つからなくてお困りの方は、こちらを試してみてください。
M1チップ搭載の新Macの評判がすこぶる良いので、自分のようにMac環境に引っ越す方が増えると思い記事にしてみました。
参考になれば幸いです。
ではでは。







ピンバック: 【効率化】イラストレーター(Illustrator)操作をJavaScriptで自動化(複数の画像を配置しアートボードを自動作成スクリプトを作ってみました) | Inoma Create